Flask集成React前端部署
Build React 文件
打包 React
1
npm run build
得到build目录下的静态文件


设置 Flask
Flask 默认静态资源在static目录,html文件在template目录,我们设置成我们自定义的路径。
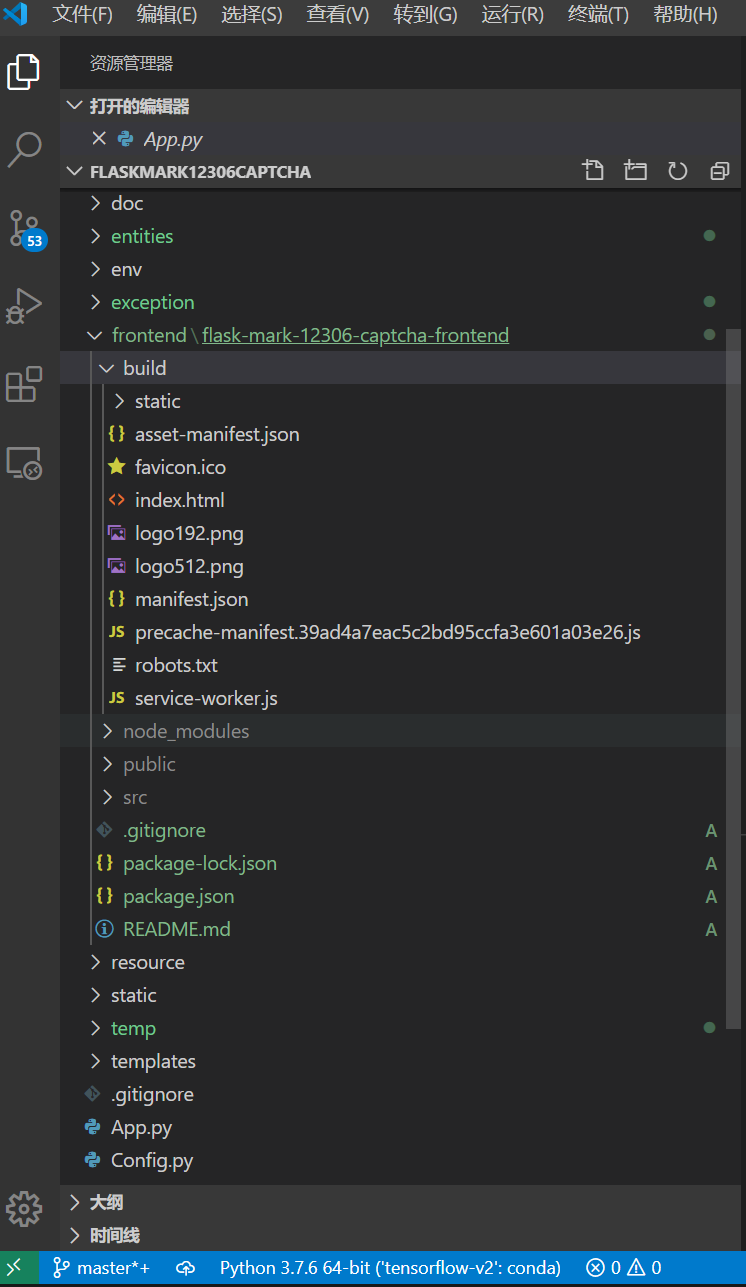
例如我们的目录结构
![20200429234735]()
我们构建好的静态文件放在/frontend/flask-mark-12306-captcha-frontend/build这个目录里
我们的在 App.py (你的应用程序入口)里面设置
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22from flask import Flask, render_template
from api import mark
from api import get
from controller import errorHandler
import os
# 静态文件目录
frontEndDir = os.path.join("frontend", "flask-mark-12306-captcha-frontend", "build")
app = Flask(__name__, static_url_path='', static_folder=frontEndDir)
app.register_blueprint(errorHandler)
app.register_blueprint(mark)
app.register_blueprint(get)
# 渲染 index.html
def main():
return render_template("index.html")
if __name__ == '__main__':
app.run()这样我们就设置好了。
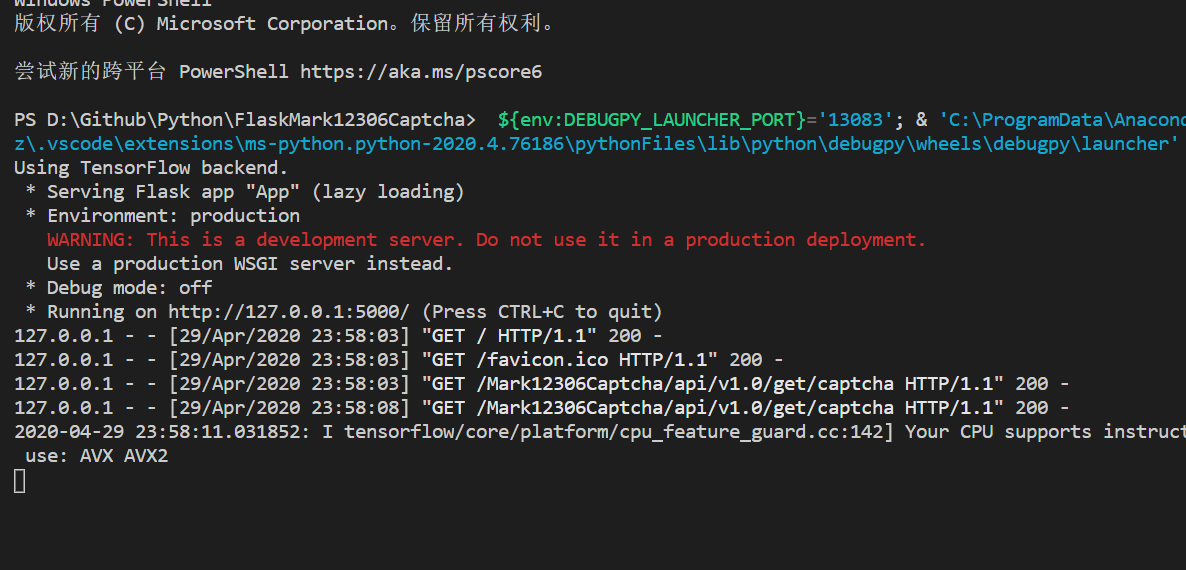
跑一下项目看一下。
问题解决。
![20200429235845]()